As an organizer for Ignite Taipei, there are plenty of technical things that I need to take care of. Managing people’s slides (plenty of fun there), runing the presentations (it needs the Ignite type 15s autoadvance), setting up web stream (where everything can go wrong), recording the talks themselves. One thing I haven’t done yet, is editing the videos.
For all previous events we got some more experienced people to help out. The results were okay, nothing surprisingly great but plenty usable. It still did take a lot of time to do that, and I don’t like to ask people favours. Instead this time, for Ignite Taipei #7, after almost a month of procrastination I decided to do it myself. Ignite is an experimental ground for me, where I try a lot of things I think about startups (even if it is a non-profit organization, it can have a startup like “organization”), and I thought if I was a CEO I would make it such that “the buck stops” really here with me. Have to experience the work myself to be able to find better people doing it later. And I like video editing (from the good-old DVD ripping days, that came really handy this time as well).
Recording
The recording was done with my Canon EOS550D. When I got the camera, I could have gotten a 600D, but I thought “I won’t be using this for videos!” Duh! Now I have to put up with freaking large files, because 550D cannot compress them on the fly. Also, need to check whether I can get better SD cards, because at 1080p it broke the recording last time (that’s why the Ignite #6 videos are still not edited). 720p (at 50fps) seemed to work somehow, and looks good too. Will try to fix that still in the future. Now I have a GoPro Hero3, that can do 1080p without even breaking sweat, and I plan to use that one for the next Ignite.
Title screen
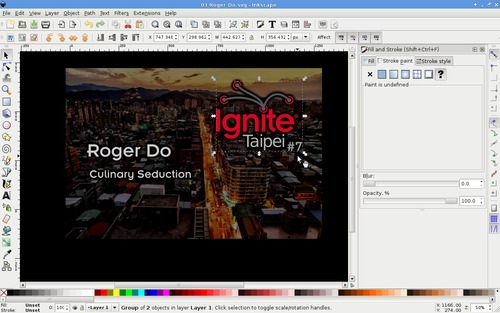
A video starts with good title screen. Previous editors could manage animations and all the works, which I didn’t have any idea how to do this time, so just keep it simple: a static page. But still have to add my own spice: not just a simple title and header, but something good-looking, and expressing the spirit of our organization. So got a cool HDR photo of Taipei City (well, actually Zhonghe, the suburbs to the south) from my friend, Chia-Da Hsu, tuned it a bit to be a background image, and plugged it into Inkscape.

I like Inkscape a lot, open source, capable, fun.
Put in the background, position the text. The font used by Ignite, and thus for most of our own text is Insignia LT. To make it more readable (20% gray setting), make a black outline to the text: Copy/Paste in Place/Stroke paint to black/Make it thick (20px thickness for us), and blur with a suitable parameter value (was 2 for us), then move the layer one below. Voila, outlined text, drapper. Just had to make one, then replace the text (and recreate the outline).
Editing
I needed to put together the video with the slides, side by side, with synchronized timing, so it would look similar to the original talk. First, I needed to get the slides in image format, that I keep doing with ImageMagick, whit this script:
Unfortunately, the ImageMagick on my ArchLinux seem to be chocking on this script, that used to work so well 6 months ago. Looks like it outputs only the first slide. I had another computer with an older version of ImageMagick and it worked like a charm. Got to investigate it – or wait until the next Ignite and hope the problem goes away.
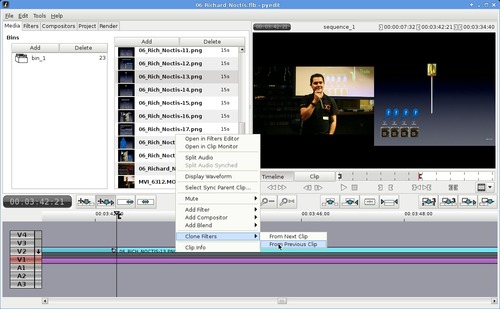
Next I had to find a suitable software for editing. As much as I looked, Linux didn’t have many good ones, or even many of any kind. Avidemux don’t like MP4, and it has bitten me in the butt before, Cinelerra didn’t work for some other reason, and these are the two in the official ArchLinux repo that I could find. Had to look more to get to Flowblade, an editor written in Python. I got to say, it’s such an amazing bugfest, that it drove me nuts sometimes, but got the work done, and that’s more than I can say about the rest of the candidates.
Combining the video on one channel, and the slide images on the other channel, translation to move them side by side, then finally a blending compositor so that the layers don’t overlap.

Looks quite good, was a rocky start to figure out how it went, but when it went well, then I got one talk done in about 10 minutes, which is great! It helps that the Ignite format is predictable (15s each, could just add an image, and found the new insertion point for the next one in a very short time. Though now I see that Acrobat Reader that I use to display the slides, don’t do accurate timing usually.
Then it came the rendering. Originally I used a pre-compressed version of the videos (from 2Gb for 5 minutes to about 200MB), but the quality just wasn’t that good after the joint rendering. Went back to the original source, and tweaked the parameters. In the end, discarded the entire stock parameter setting, and used these ones manually. To get a good result, the important ones are preset (from ultrafast to veryslow, increasing quality) and crf (lower number means better quality, 18 is good, 17 a bit overkill because I like that, about 20% larger file than 18):
Too bad that Flowblade cannot do 2-pass encoding, maybe can do that another time differently, for better quality and smaller filesize. Also, had to make sure that I marked the beginning and the end of the video well and just rendered that part, otherwise it crashed right at the end of the job. Not good, considering that it took about 40 minutes each to be done.
Flowblade is unfortunately using absolute paths to remember things, and cannot edit the settings very easily, so couldn’t move the rendering onto a more powerful machine. Maybe could make a tool for save-file conversion, it’s all Python anyways…
When that done, I remembered from listening to a lot of Youtube videos, that the sound had something to desire, and all I had was puny DSLR microphone recording, so I run it through a normalization to tweak the level of the audio.
Upload
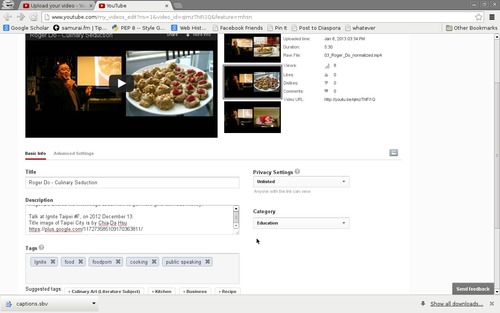
Time to upload to Youtube. Fortunately the network is great here in Taiwan, so it was a very short time, sometimes the postprocessing took longer than the actual upload.

From the settings I always go for Creative Commons, not that anyone had remixed our videos yet. Also set some tags, maybe that can improve our visibility in search, as well as the recording date and location. The description writing is tricky. Most of our videos are found through recommendation on the Youtube website, so it should be good. I wonder what would make it work better?
Ready to share
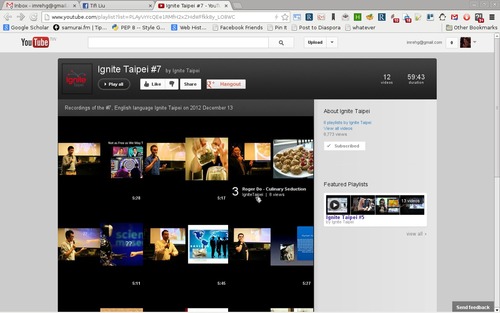
All that done, just created a playlist to tie the videos together, and found this new (to me at least) look, which is not too bad:

Now, after 2 days we have over 200 views, which is not bad considering that I could barely advertise yet, only friends sharing on Facebook and such (and you know how Facebook hides everyone’s precious updates, so it’s a surprise we even have this many).
Finally, the results can be all enjoyed.